Cách setup nhiều firebase google-service trên IOS khi dùng react-native-config
Vấn đề
Nếu anh em dùng react-native-config, thì thường mọi người sẽ chia làm 3 env chính:
- dev
- stag
- prod
Nếu sử dụng 3 env trên, thì thường trên firebase mọi người sẽ phải tạo ra 3 app tương ứng với env trên.
Và anh em ai dùng firebase đều biết nó sẽ có 1 file config gọi là google-service. Và vấn đề là nếu như bên Android, thì kể cả bạn có 3 app thì cũng chỉ cần sử dụng duy nhất 1 file google-service.json.
Nhưng IOS thì said tao đ*o thích làm thế, và thế là chúng ta có 3 file GoogleService-Info.plist tương ứng với 3 app (dev, stag và prod)
Cách giải quyết
Thường là anh em nếu làm theo hướng dẫn của react-native-config, thì họ sẽ hướng dẫn anh em tạo ra 3 schema tương ứng với số env. Và tất cả đều chung 1 target. Đến đây chắc một số anh em nghĩ là:
"Thế thì thêm 2 cái target nữa là xong nhỉ"
Ờ thì... cũng đúng, chỉ cần thêm 2 cái target nữa rồi cho nó sử dụng cái GoogleService-Info.plist tương ứng là xong, nhưng như thế thì mình đã có 3 cái schema rồi giờ lại còn đẻ thêm 3 cái target nữa thì quả thật là nó có hơi...
Vậy thì mình xin phép giới thiệu 1 cách mình cho là đơn giản hơn, đó là chỉ cần tạo 1 Phase mới trong Build Phases , phase này chịu trách nhiệm lấy file config tương ứng và sử dụng , thế là xong.
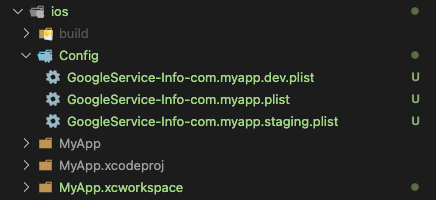
- Đầu tiên, mình có 1 con app tên là MyApp với bundle_identifier là com.myapp , com.myapp.dev , com.myapp.staging
- Sau đó, lấy 3 file GoogleServices-info.plist để vào 1 folder Config trong folder ios, đổi tên 3 file này thành GoogleServices-nfo-{bundle_identifier}.plist

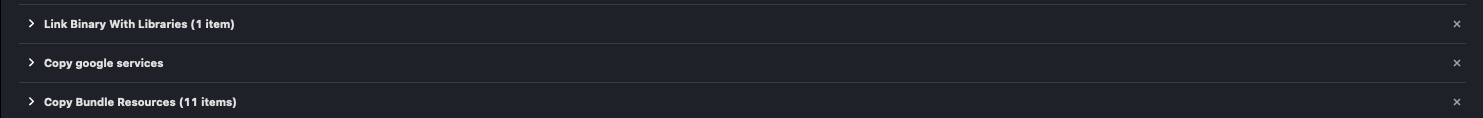
- Tiếp theo, mở Xcode, chọn target và vào tab `Build Phases`, tạo 1 phase mới, đặt tên là `Copy Google-Service` chẳng hạn

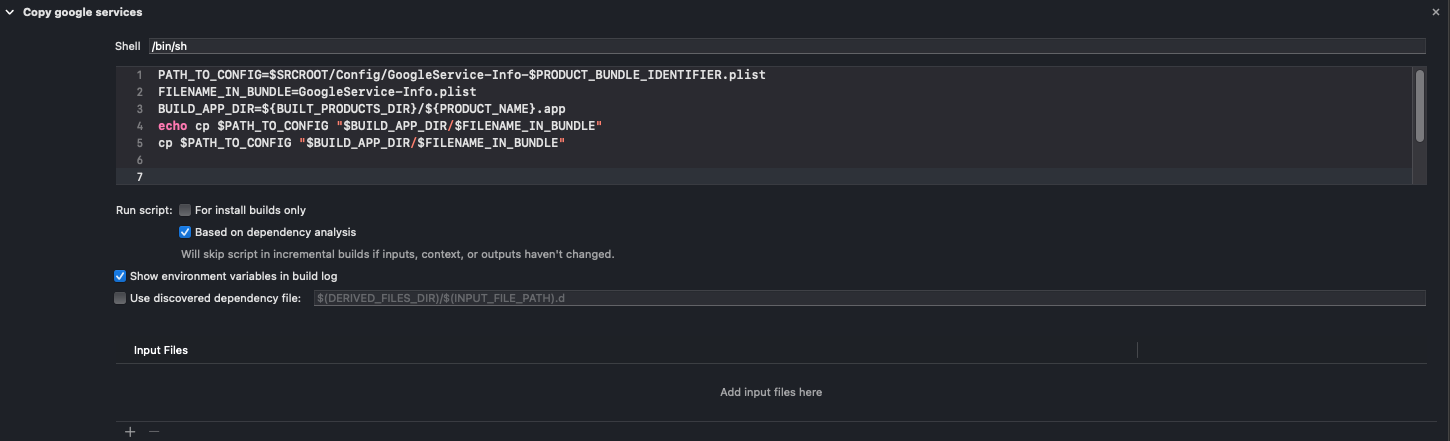
- Sau đó, vào phase này, thêm vào đoạn bash script sau
PATH_TO_CONFIG=$SRCROOT/Config/GoogleService-Info-$PRODUCT_BUNDLE_IDENTIFIER.plist
FILENAME_IN_BUNDLE=GoogleService-Info.plist
BUILD_APP_DIR=${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.app
echo cp $PATH_TO_CONFIG "$BUILD_APP_DIR/$FILENAME_IN_BUNDLE"
cp $PATH_TO_CONFIG "$BUILD_APP_DIR/$FILENAME_IN_BUNDLE"

Thế là xong, nhìn đoạn script trên thì chắc mọi người cũng thấy được nó hoạt động thế nào, chỉ là lấy ra file GoogleServices có cái bundle_indentifier tương ứng rồi thay vào lúc build. Bao đơn giản phải không?
